一.路由的模块化和统一自动加载
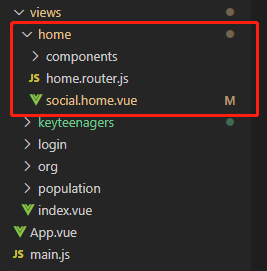
团队之间协作开发,为了防止对统一路由的修改,可以采用路由的模块化自动统一加载的方法,使用webpack的require.context来实现,项目的views目录结构如下:

每个页面设置一个router的配置文件,内容如下:
const IndexLayout = () => import("@/views/index.vue"); setRoutersPath(routers) { var arryPath = []; routers.keys().forEach((key) => { console.log(key) // ./social.home.vue var _keyarr = key.split("."); arryPath.push({ path: _keyarr[1], component: IndexLayout, children: [{ path: _keyarr[2], name: _keyarr[2], component: routers(key).default, meta: { keepAlive: keep.keepAlives()[_keyarr[2]] || false, // 是否缓存 isBack: false // 页面设置缓存后 刷新页面使用 } }] }) }) return arryPath; } let routers = require.context('./', false, /.vue/); export default setRoutersPath(routers);然后再统一加载到router中:
import Vue from 'vue'; import VueRouter from 'vue-router'; const Login = () => import('@/views/login/login.vue'); Vue.use(VueRouter); var rPaths = require.context("../views", true, /\.router\.js/); var arryRouters = []; rPaths.keys().forEach(key => { arryRouters = arryRouters.concat(rPaths(key).default) }); const routes = [ { path: '/', redirect: '/login' }, { path: '/login', name: "login", component: Login }, ...arryRouters ] const router = new VueRouter({ mode: 'hash', base: process.env.BASE_URL, routes }); export default router; 二.打包优化之dll优化
打包时间的原则:
- 模块处理数量决定的
- 用了多少次处理
为了节约打包时间,可以使用dll插件先将vue等第三方插件先预打包成dll文件,操作方式如下
1.添加打包dll的webpack文件webpack.dll.config.js
const path = require('path'); const DllPlugin = require('webpack/lib/DllPlugin'); const UglifyJsPlugin = require('uglifyjs-webpack-plugin'); //js压缩 module.exports = { mode: 'production', // 入口文件 entry: { vendor: [ "vue", "vue-router", "vuex/dist/vuex.esm.js", "axios" ] }, // 输出文件 output: { // 文件名称 filename: '[name].dll.js', // 将输出的文件放到dist目录下 path: path.resolve(__dirname, 'dll'), library: '_dll_[name]' }, module: { rules: [ { test: /\.vue$/, loader: 'vue-loader' }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ } ] }, plugins: [ // 使用插件 DllPlugin new DllPlugin({ name: '_dll_[name]', //这里的名字应该和上面output的library的名字一直 /* 生成manifest文件输出的位置和文件名称 */ path: path.join(__dirname, 'dll/[name].manifest.json') }), ], optimization: { minimizer: [ //js压缩 new UglifyJsPlugin({ cache: true, parallel: true, sourceMap: false, uglifyOptions: { warnings: false, compress: { drop_console: true, // console drop_debugger: false, pure_funcs: ['console.log'] // 移除console } } }), ] } };2.在生产环境的打包webpack的配置中添加插件:
config.plugins.push( new webpack.DllReferencePlugin({ context: process.cwd(), manifest: path.resolve(__dirname, `dll/vendor.manifest.json`) // 这里对应生成的manifest.json目录 }), );3.配置package.json
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "build:dll": "npx webpack --config webpack.dll.config.js" // 先运行这个生成dll文件 },三.vuex的实践
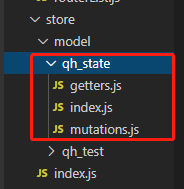
vuex分模块处理,并对需要持久化的模块使用VuexPersistence处理,目录结构如下:

model目录下的每个文件夹代表一个vuex模块,每个模块的内容统一通过该目录下的index.js export出来。内容如下:
// getters.js const getQhSize = (state) => state.qh_size; export default { getQhSize }; // setters.js const setQhSize = (state, size) => { state.qh_size = size } export default { setQhSize, } //index.js import getters from './getters'; import mutations from './mutations.js'; const state = { qh_size: "" }; export default { ispersist: true, // 是否需要持久化存储 true表示需要 false或者不写表示不需要 name: "qh_state", // vuex 模块的名称 必须要制定 namespaced: true, state, getters, mutations, }; 之后,通过最外层目录中的index.js统一装配成store:
import Vue from 'vue'; import Vuex from 'vuex'; import VuexPersistence from 'vuex-persist'; Vue.use(Vuex); const modelsFile = require.context("./model", true, /index.js$/); var models = {}, persist = []; modelsFile.keys().forEach((key) => { // add persist storage if (modelsFile(key).default.ispersist) { persist.push(modelsFile(key).default.name) } var modelsname = {}; models[modelsFile(key).default.name] = modelsname; for (var i in modelsFile(key).default) { modelsname[i] = modelsFile(key).default[i] } }); const vuexLocal = new VuexPersistence({ storage: window.localStorage, modules: persist, }) export default new Vuex.Store({ modules: { ...models }, plugins: [vuexLocal.plugin] });
下一个:IDEA中配置maven环境
热门文章
- 1月4日→22M/S|2025年最新免费节点Free Vmess订阅链接地址分享
- 解决windows下WslRegisterDistribution failed with error: 0x80070050的问题
- Vue +Vant 实现顶部搜索栏
- 1月17日→22.2M/S|2025年最新免费节点Free Vmess订阅链接地址分享
- 11月13日→18.7M/S|2024年最新免费节点Free Vmess订阅链接地址
- 猫三联是一针就可以治三种病吗多少钱(猫三联要多少钱第一针)
- 1月22日→19M/S|2025年最新免费节点Free Vmess订阅链接地址分享
- vue 图片资源应该如何存放并引入(public、assets)?
- 让猫挠了轻微出血有事吗猫打了狂犬疫苗会怎么样(让猫挠了出血有事吗以前打过疫苗)
- 12月16日→22.7M/S|2024年最新免费节点Free Vmess订阅链接地址