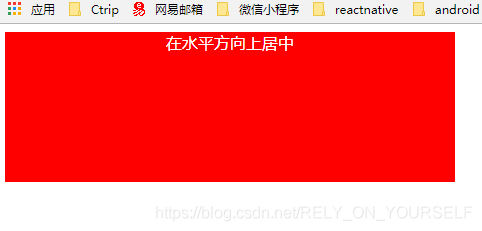
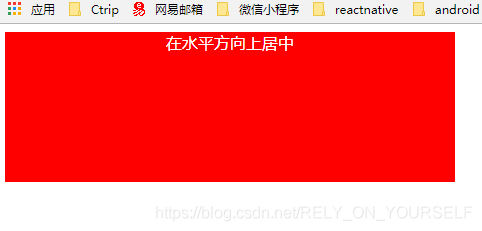
1. 让文本水平居中,使用 text-align: center;
<div>在水平方向上居中</div> div { width: 450px; height: 150px; color: #fff; background-color: red; text-align: center; }

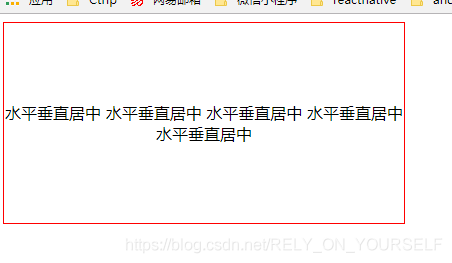
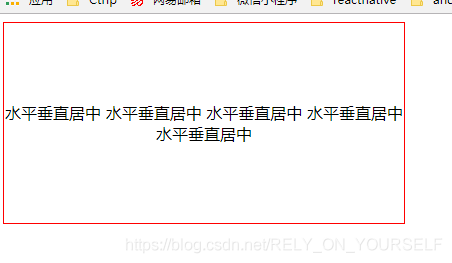
2.让文本水平垂直居中,可以让元素显示为单元格,让单元格原本的垂直居中发挥作用:
<div class="parent"> <div class="child">水平垂直居中 水平垂直居中 水平垂直居中 水平垂直居中 水平垂直居中</div> </div> .parent { width: 400px; height: 200px; border: 1px solid #f00; display: table-cell; text-align: center; vertical-align: middle; }

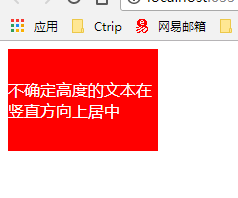
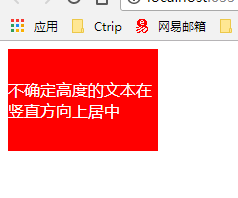
3. 不确定高度的一段文本竖直居中,使用 padding-top: …; padding-bottom: …; padding-top 和 padding-bottom 值相同.
<div>不确定高度的文本在竖直方向上居中</div> div { width: 150px; color: #fff; background-color: red; padding-top: 30px; padding-bottom: 30px; }

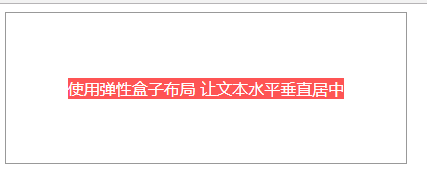
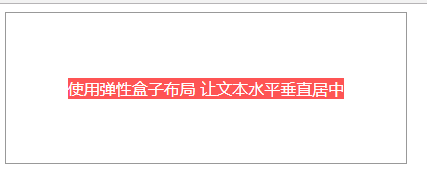
4.CSS3使用弹性盒子布局 , 可以让文本水平垂直居中 . 具体通过使用 display:flex; align-items: center; justify-content: center;
<div class="parent-box"> <div class="child-box">使用弹性盒子布局 让文本水平垂直居中</div> </div> .parent-box { width: 400px; height: 150px; display: flex; justify-content: center; /* 让子元素水平居中 */ align-items: center; /* 让子元素垂直居中 */ border: 1px solid #999; } .child-box { background-color: #fe5454; color: #fff; }